With our Parameters feature, you will be able to add parameters to your link, similar to how UTM tags work, so that you can track and identify your visitors. This data will then be included in your Webhooks V2 event objects and Zapier.
Parameters can also be used as functions to control your store's content when embedded as a player on your custom website.
Follow this guide and we'll help you set them up.
Note: You must use our latest Analytics.js script for this feature to work.
Click here for instructions.
How can I start tracking my visitors?
By installing our Analytics.js script onto you site, Soundee will be able to start tracking your visitors whether you use Soundee as a standalone website or embedded as a player.
We offer two groups of parameters that we work with;
- Session parameters
- Custom parameters
Session Parameters
Session parameters are privately tracked by Soundee for each of your session's. They include the following information:
- Browser and visitor stats
- UTM parameters
Browser info and visitor stats
Key | Description | Data Type |
session_id | The unique session identifier | Text |
domain_name | The domain name where tracker was installed. If you embed the player on your custom site, then this would be the domain of your website. | Text |
browser_name | The name of the browser that the visitor is using | Text |
device_os | The device OS | Text |
is_mobile | Whether the user is using a mobile device | True/False |
is_iframe | Whether the events came from your store embedded in an iframe or not. The values can be 0 or 1. | True/False |
iframe_url | The URL that was loaded in your iframe | Text |
number_of_visits | The number of visits the visitor has had on your website | Number |
first_visit | The first time and date the visitor has viewed a page on your website | Text |
last_visit | The last time and date the visitor has viewed a page on your website | Text |
first_landing_page | The first page the user saw on your website | Text |
last_landing_page | The last page the visitor saw on your website | Text |
first_referring_site | The first website that referred the visitor to your website | Text |
last_referring_site | The last website that referred the visitor to your website | Text |
UTM Parameters
Session params also include UTM parameters, if present in your website URL:
Key | Data Type |
utm_medium | Text |
| utm_source | Text |
| utm_campaign | Text |
| utm_content | Text |
| utm_term | Text |
Custom Parameters
Custom parameters can be added to your links, just like how you would add UTM tags to your links or through our JavaScript API. You can configure which optional prefix is used to catch these custom parameters and which parameters are allowed for each store.
You can store a maximum of 10 custom parameters. The key can have a maximum length of 40 characters and the value can have a maximum length of 100 characters. The value of a parameter can be anything unless you want to track an email address by setting an email parameter, e.g., ?email=john.doe@gmail.com. Then the value must have a valid email address format. Otherwise, it will not be tracked.
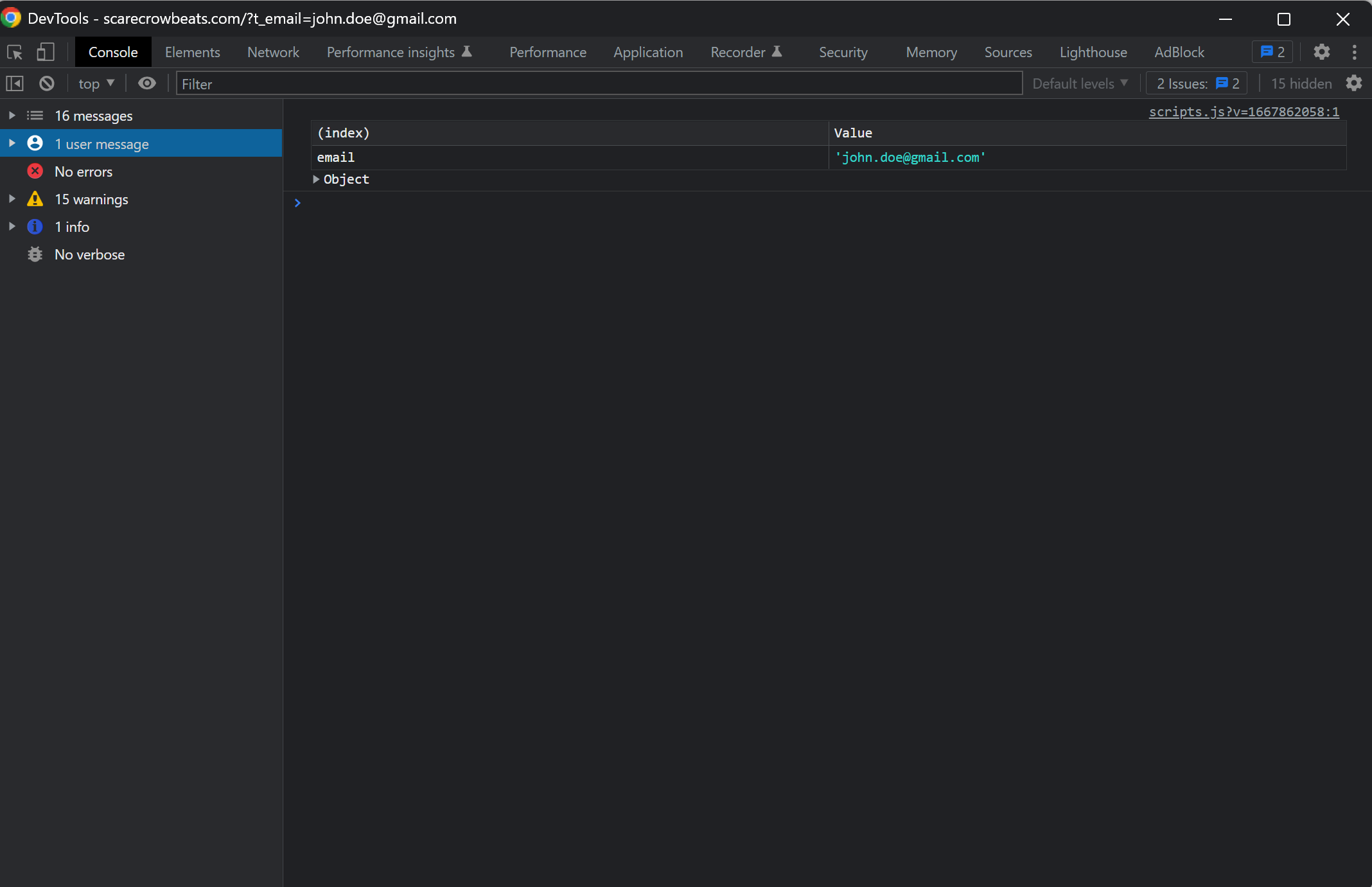
To test if parameters are being tracked correctly, you can log in to your store and open the browser's console (preferably using Google Chrome). Reload the page, and you should see a table with the parameters that are being tracked, like so:

How can I set parameters?
There are two ways of setting custom parameters:
- URL parameters (simple)
- JavaScript API (advanced)
URL parameters
Simply add ?{parameterKey}={parameterValue} to your URLs. So, for example, if you'd like to track the parameter campaing_id you would add ?campaign_id=ID_OF_CAMPAING to your URL where ID_OF_CAMPAIGN is the actual ID of the email campaign. If you have configured your store to catch parameters with the prefix t_, you would add ?campaign_id=ID_OF_CAMPAING to your URL. So a full URL with parameters would look like this:
https://mycustomwebsite.com?campaign_id=ID_OF_CAMPAIGN
JavaScript API
If you embed Soundee as a player on your custom website, and you'd like to share data from your custom website to Soundee at run time, you can now do so by using our Javascript API.
This does require basic understanding of JavaScript.
For example, you want to share captured leads from your website to Soundee to being able to identify/track users, you would run soundee.trackCustomParameters like so:
soundee.trackCustomParameters({
email: "john.doe@gmail.com",
first_name: "John",
last_name: "Doe",
phone: "+123456789"
});You can track anything you like. However, if you want to capture an email, like we did above, you can also run soundee.identify, which is a wrapper for soundee.trackCustomParameters and ensures that the email has a valid format.
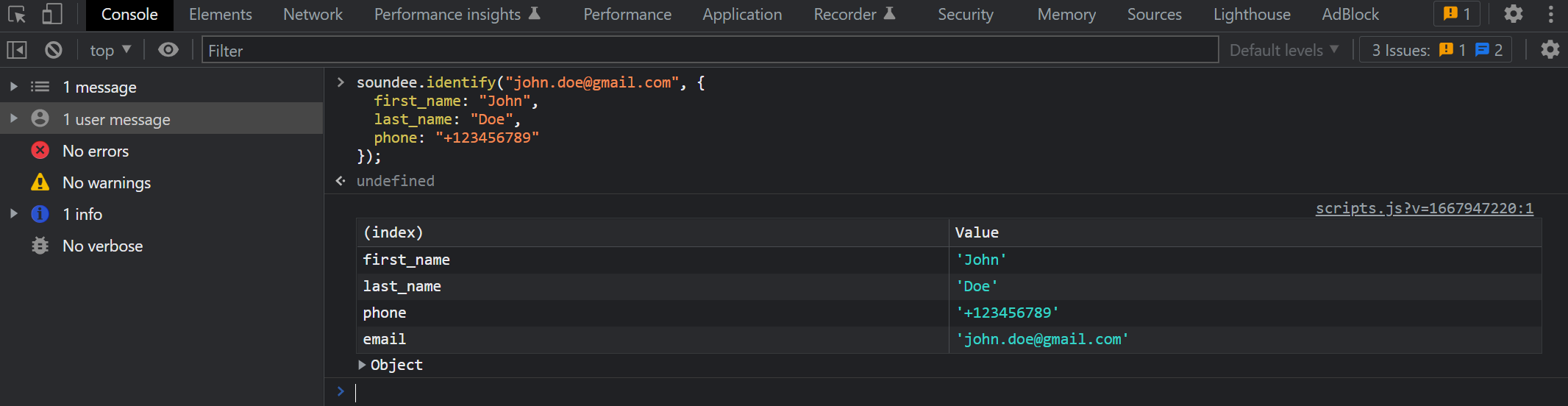
soundee.identify("john.doe@gmail.com", {
first_name: "John",
last_name: "Doe",
phone: "+123456789"
});By running the abode code, you should see the following output in your console log:

Identifying users
With custom parameters, you can identify users by tracking email addresses. This would make any cart they abandon recoverable. Simply add ?email={email_address} to your links or use the identify method from our JavaScript API.
Clear parameters
You can clear previously set parameters by adding ?clear=1 to your links.
Control player content
By adding snd_parameters to your links, you will be able to control the following content in your stores:
- Add coupons
- Restore cart abandonments
- Load specific tracks, services, kits
- Load pages
How can I load specific content?
To load in specific content you would add ?snd_{type}={url} parameter to the end of your links. Where {type} can betrack, kit, or service and {url} the URL of the product you want to display.
So, for example, you have a track named "I Feel", and its URL is i-feel. You would then add ?snd_track=i-feel to the end of your link, and the Soundee player will scroll into view and load that specific track.
How can I load specific pages?
To load in pages, you would add ?snd_page={page}, where {page} is the page you want to display. So, if you want your player to show your Sound Kits, you would add ?snd_page=kits to your links.
Available pages are:
trackskitsservicescheckoutaboutaccountpurchasedlikes- or even receipt URLs!
How can I automatically add a coupon?
You will be able to auto-add coupons by using the same concept. So let's say you have a coupon with the code "50off", you add ?snd_coupon=50off to your links. This would work great for sending out abandoned cart recovery links or email blasts where you automatically want to give discounts on page loads.
Live example:
https://scarecrowbeats.com?snd_coupon=MQINC
Can I combine parameters?
You are able to combine parameters, by adding them all to your links. For example, a link like: https://rujay.co.uk/?snd_cart_recover={cart_recover_token}&snd_coupon={coupon_code}&snd_page=checkout, would restore an abandoned cart, adds a coupon and goes straight to checkout.
Where to find the parameters?
Parameters will be stored for each sale, lead, and cart abandonments. They can be viewed for each of your transactions at Studio > Transactions, and Studio > Cart Abandonments page and will also be included in all Webhooks V2/Zapier event objects.


