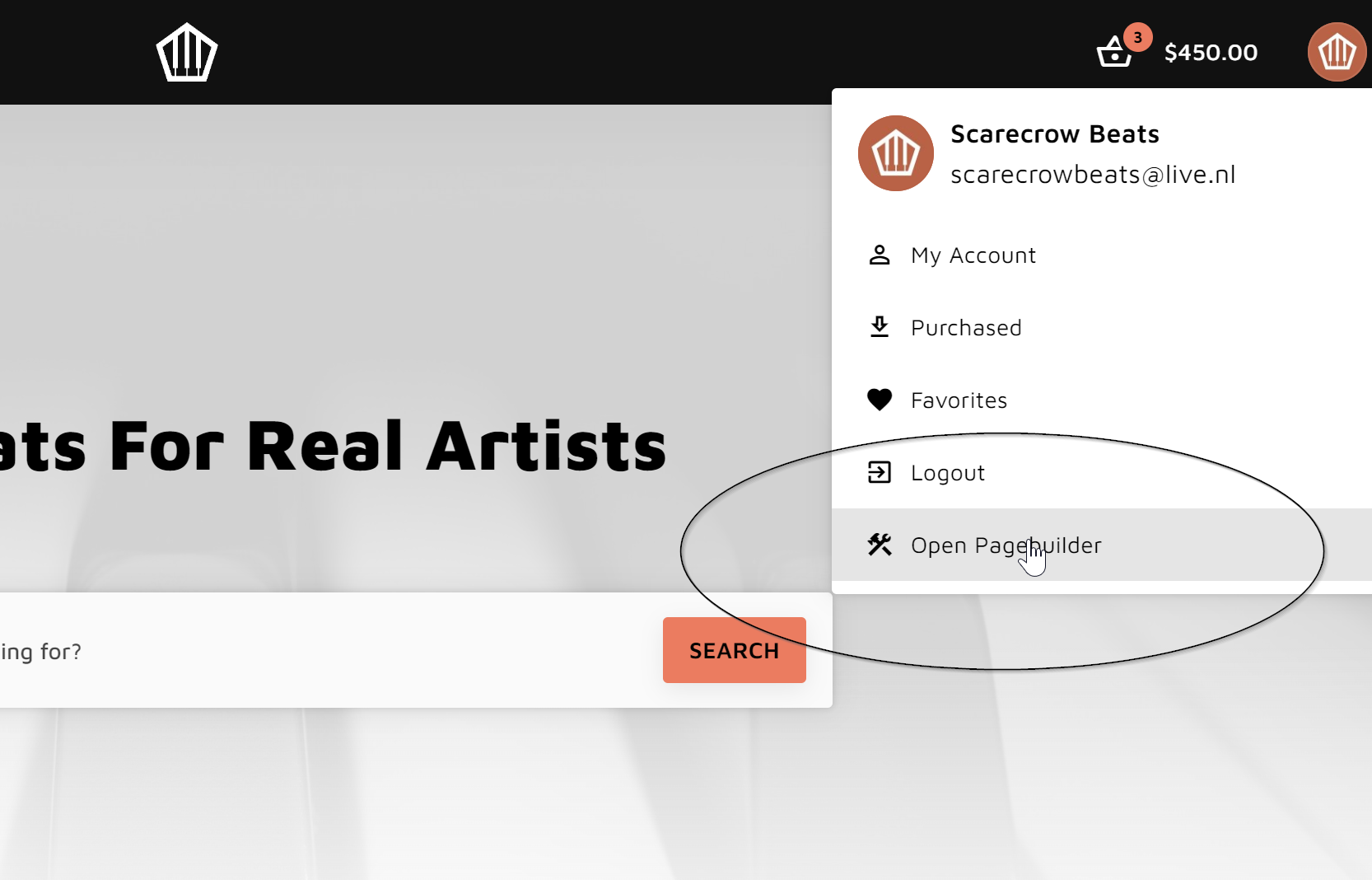
1. Open the Pagebuilder

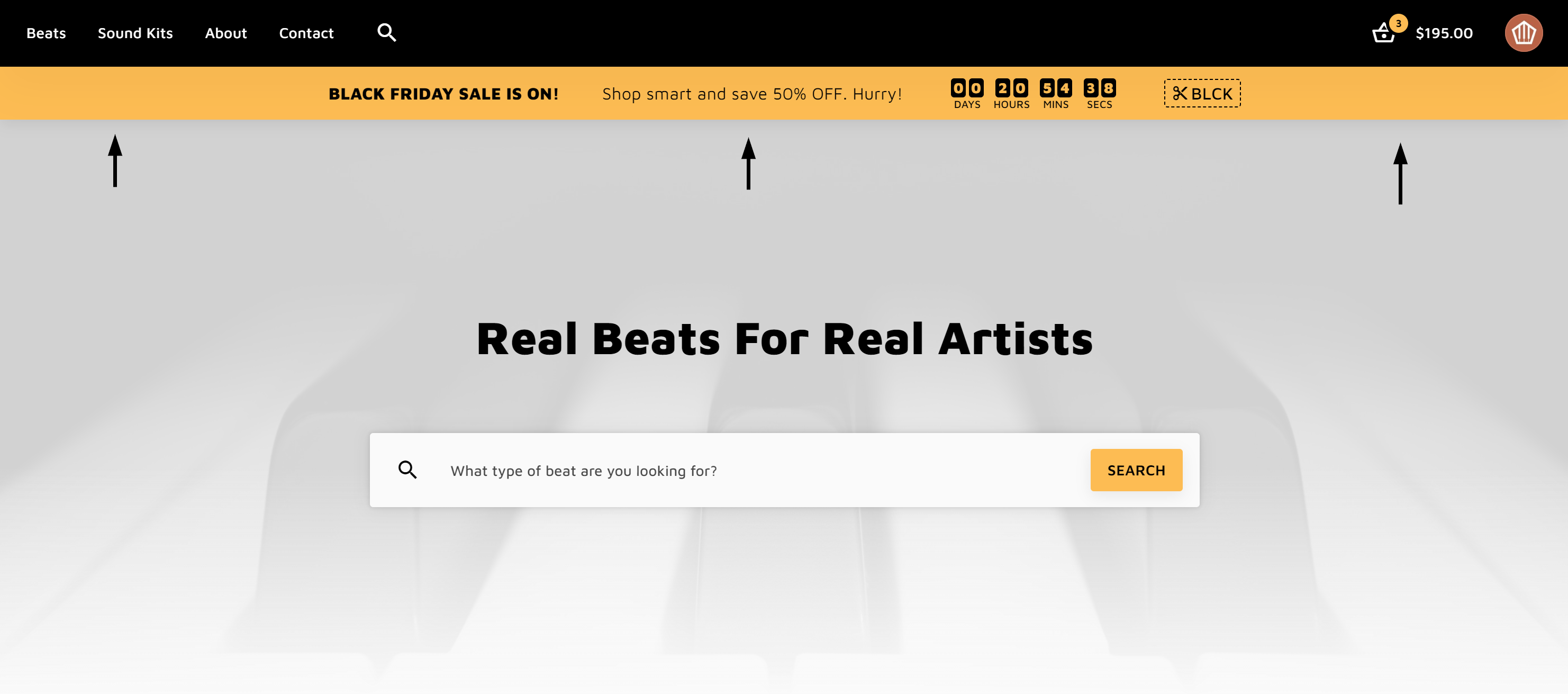
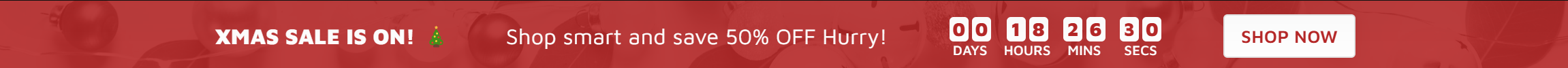
2. Enable the banner
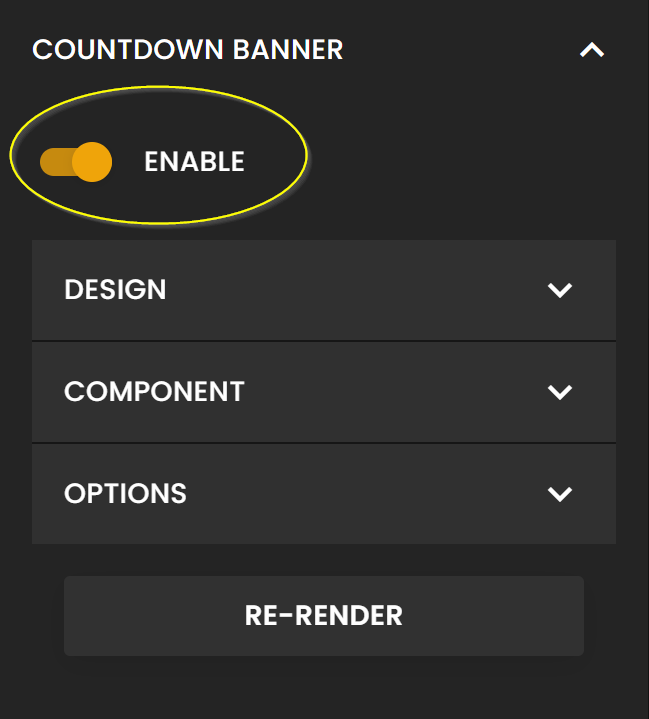
Scroll to the Countdown Banner section and click enable.

3. Edit the design
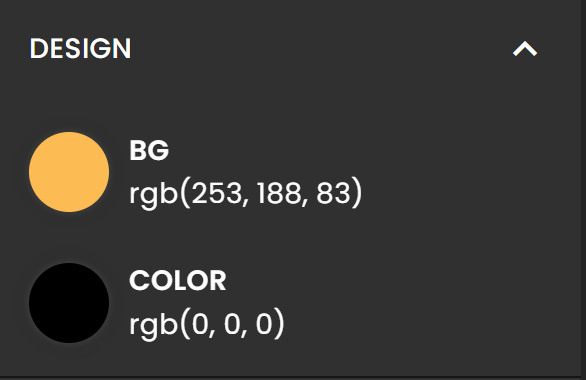
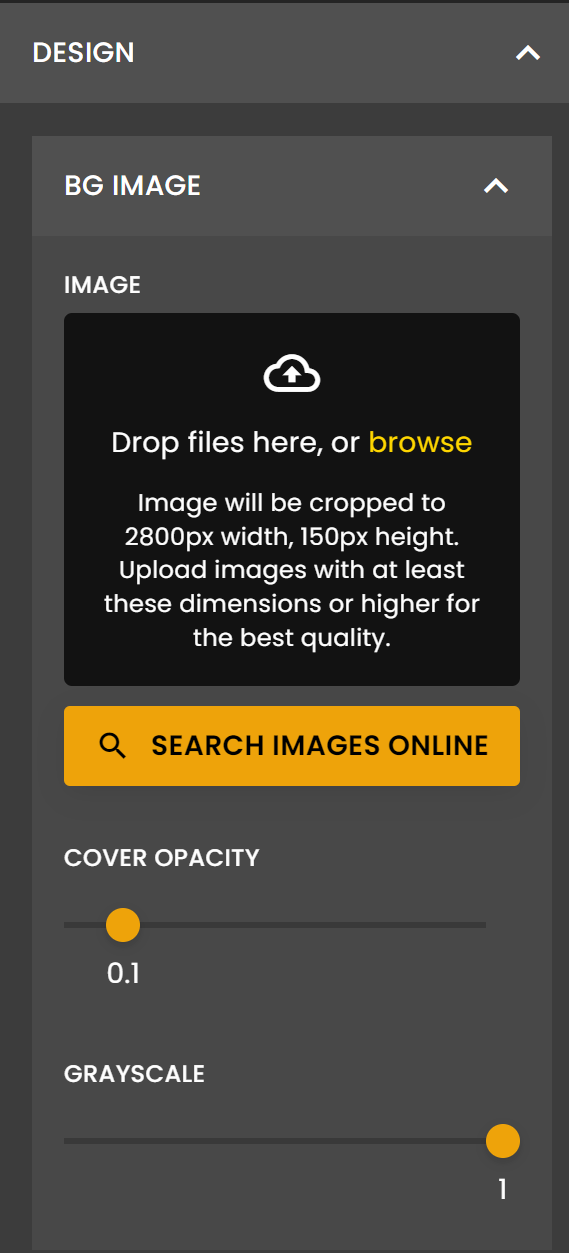
Click "Design" to change the background and font colors of the banner.

You can optionally set background image.

4. Edit text and heading
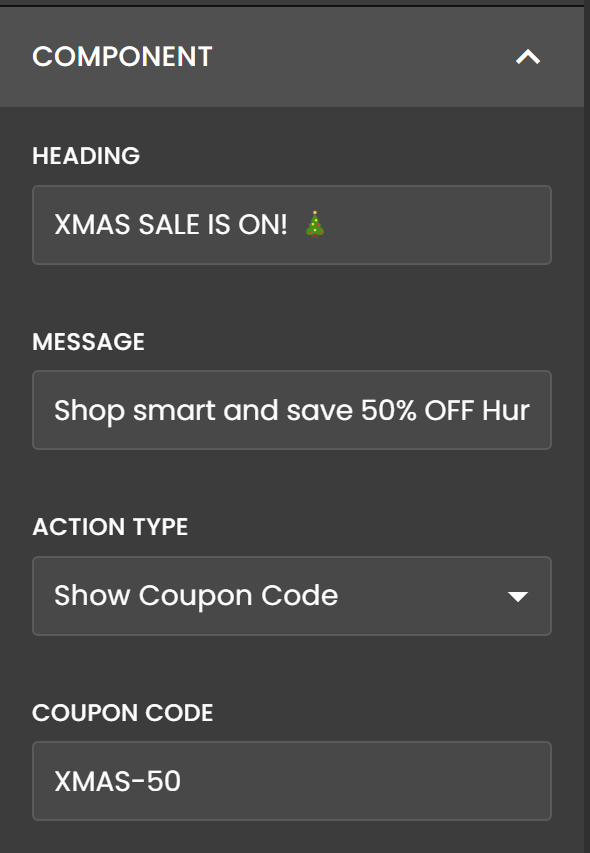
Click "Component" to change the text content and action type.

Editable sections:
- Heading

- Message

- Coupon or Button

- Countdown

5. Action Type
You can display either a coupon code or a button.
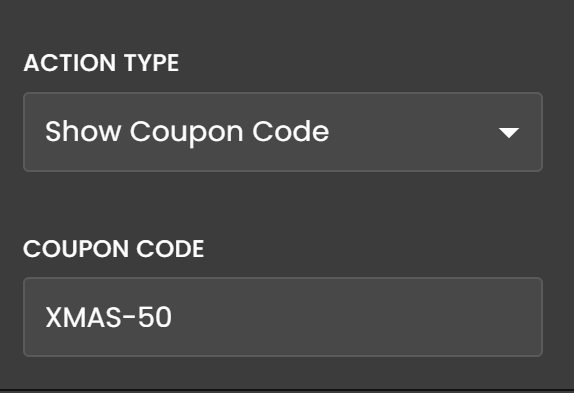
Coupon - choose "coupon" from the action type list and enter the code. When visitors click the coupon, the code will automatically be copied to their clipboard.
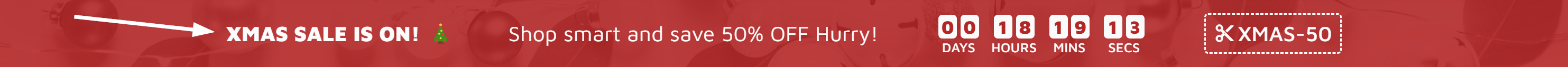
Example:
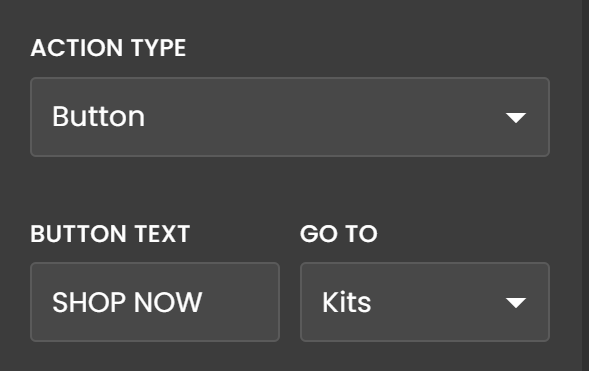
Button - choose "button" from the action list and select the page it should load. When visitors click the button, they will be redirected to that page.
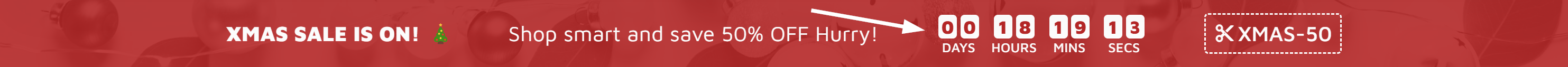
Example:
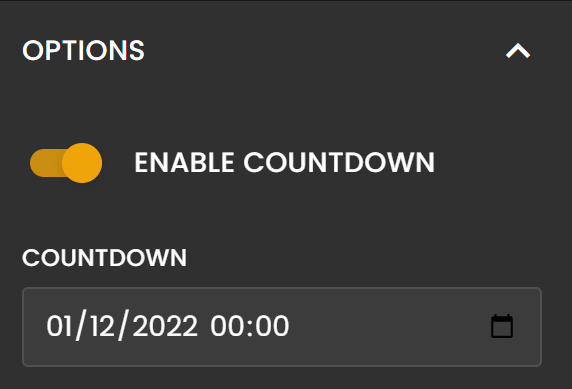
6. Countdown
Click "options" to enable/configure a countdown.

Note: When enabled, the banner will automatically hide when the countdown has ended.
Note: Click "re-render" if changes are not directly visible.